Role
Design Lead
Timeline
6 months
Tools
Figma, Miro, Sheets
Platform
Web
The Challenge
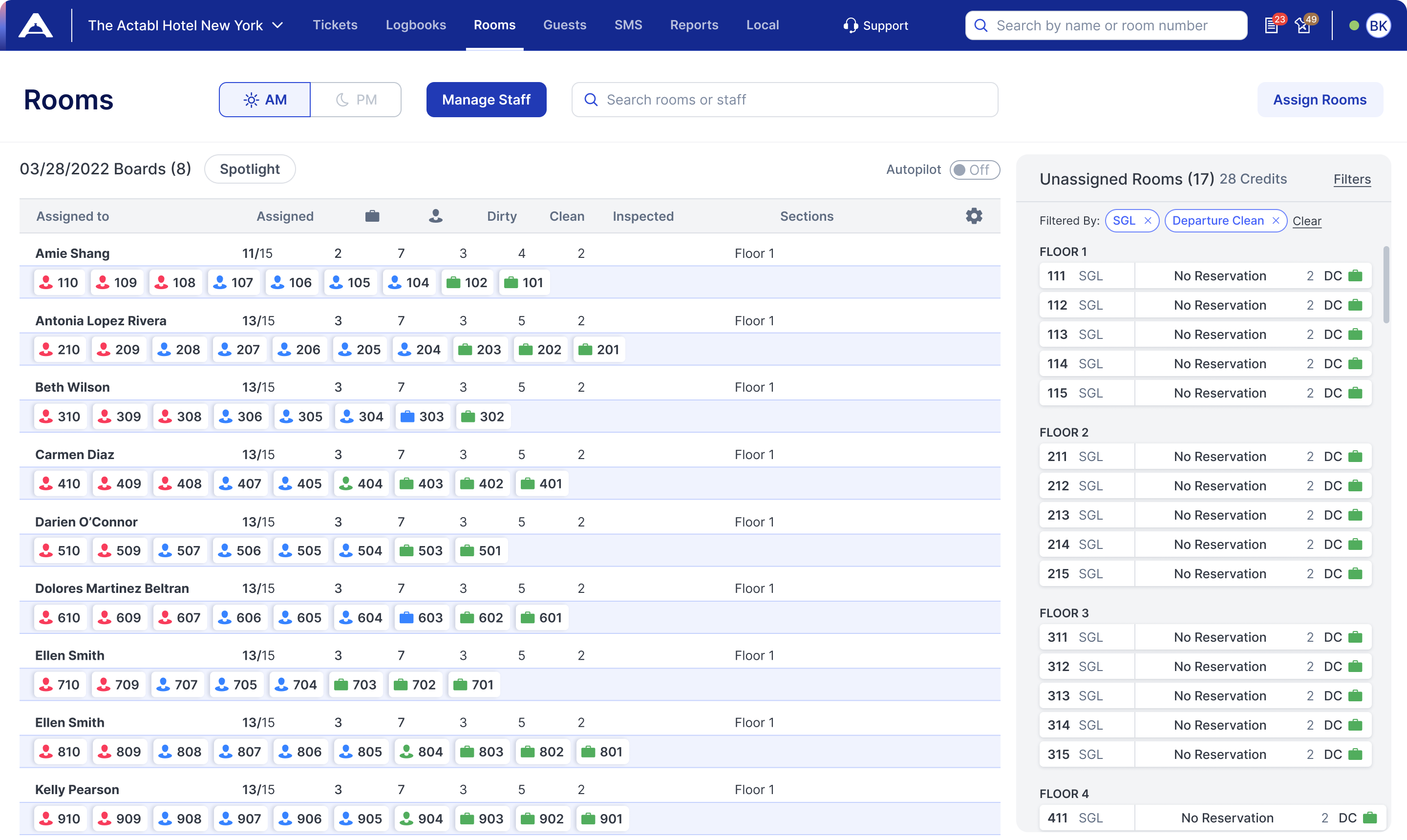
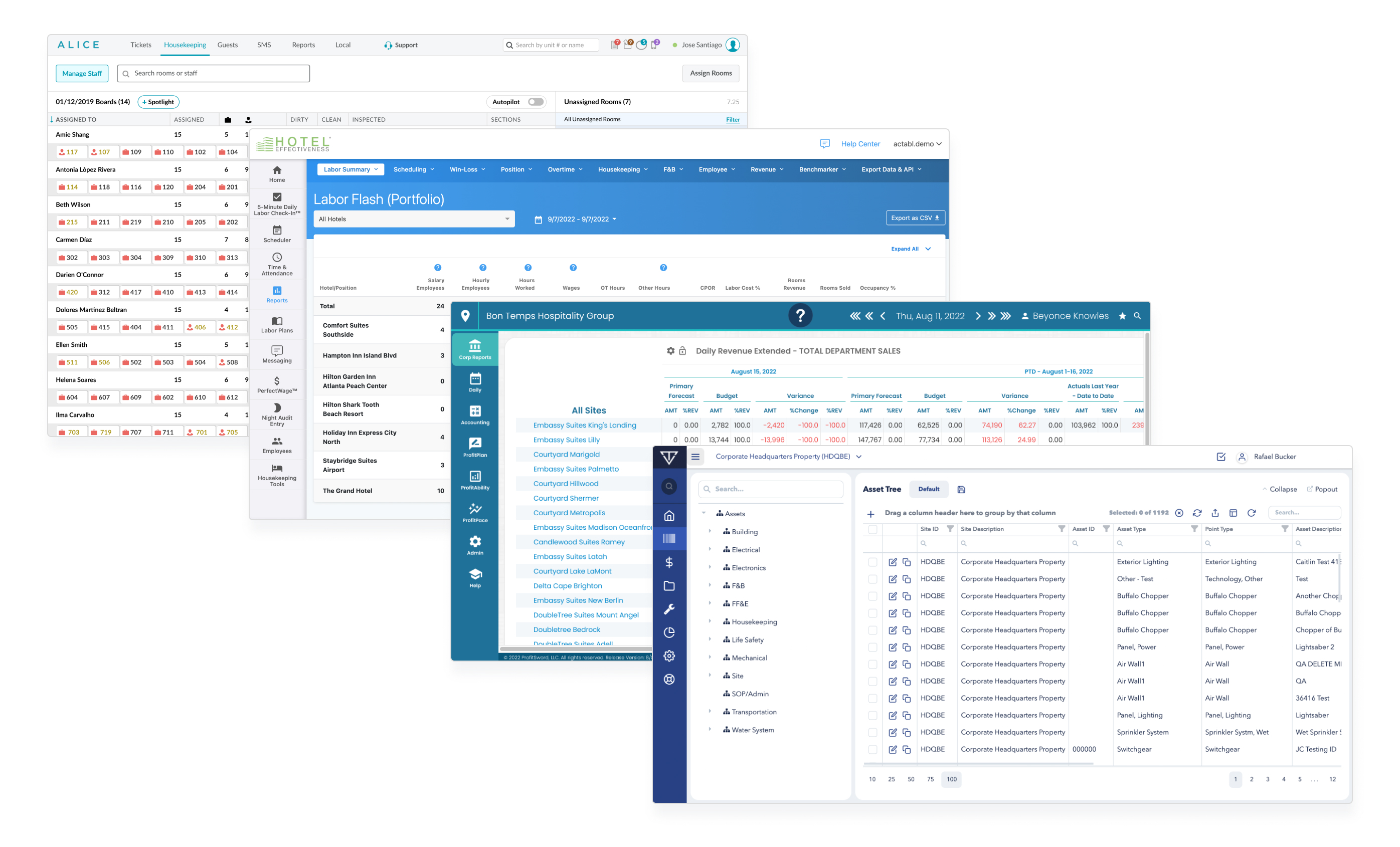
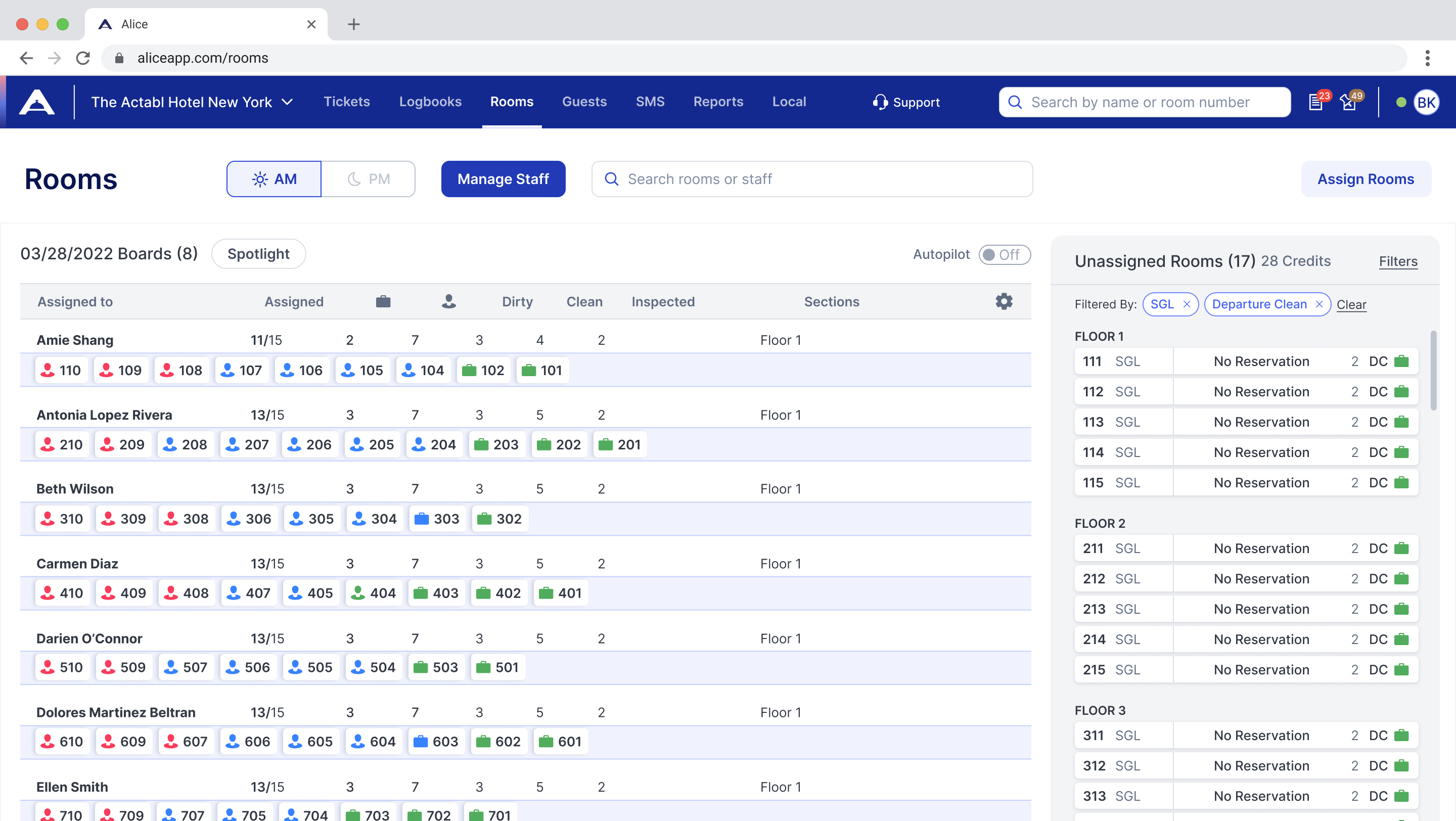
ASG Alpine acquired 4 products—Alice, ProfitSword, Transcendent, and Hotel Effectiveness—and created Actabl in 2022 to combine business and labor intelligence with comprehensive operations software.
But the products were completely different, in every aspect possible.
Solution Overview
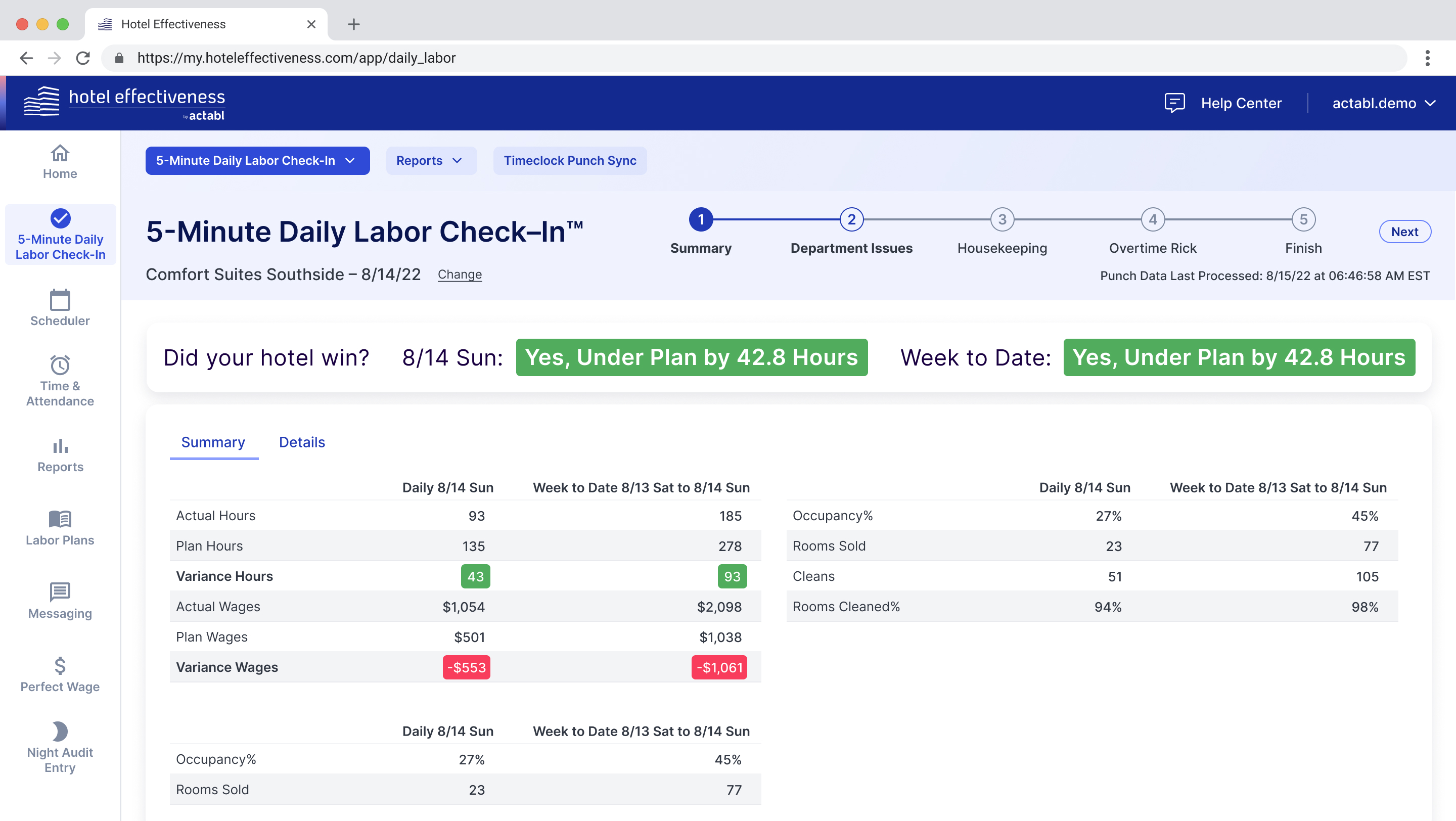
Led the design effort to create a unified interface system that would work across all four acquired products while maintaining each product's unique functionality and workflows.




Impact
- Unified 4 different products into a cohesive experience
- Created design system that works across all product lines
- Improved user experience for hotel operators managing multiple tools
- Established foundation for future product integrations